iframe内からWebページが読み込まれるのを防止する X-Frame-Options HTTP レスポンスヘッダ
昨日とあるところに投稿された質問で"フレーム内に表示する許可がありませんというエラーが出る"と書かれていました。
そういった設定がWebページに対して可能なのかどうか調べてみたところ、X-Frame-Options HTTP レスポンスヘッダというものを使えばコントロールできるようです。
LINK: The X-Frame-Options response header
クリックジャッキング攻撃を防止するなどの目的で用意されたもののようですね。最近新しく出来たものではなく随分前からあるようです。今後使う機会もあるかもしれないので使い方を確認しておきました。
X-Frame-Optionsヘッダに設定可能な値はDENYとSAMEORIGINの2つがあります。
DENY フレーム内に表示するのを全面禁止
SAMEORIGIN 同じサイト内のページでフレームに読み込まれた場合だけ許可
これを読み出される側のページが含まれるサイトで設定します。例えば http://www.example.com/ でDENYを設定しておくと、このサイトに含まれるページは自分のサイトを含めどのサイトに含まれるページからもiframeで読み込むことが出来なくなります。
設定方法を行なうには例えば .htaccess ファイルに次の設定を追加すればいいようです。
では実際に試してみます。
今回、サイトAに他のページを読み込む index.html と読み込まれるページ frame1.html を用意します。また別のサイトBに読み込まれるページ frame2.html を用意します。
index.htmlでは次のように他のページをiframeで読み込んでいます。
読み込まれる方の frame1.html と frame2.html は適当なコンテンツを記述してあります。
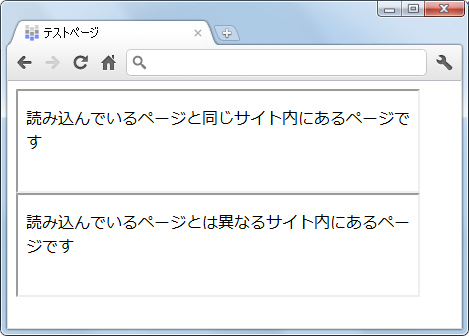
最初にX-Frame-Optionsを何も設定しなかった場合です。index.htmlをブラウザで開くと次のように表示されます。
※ Chrome 13.0.782.220、Firefox 6.0.2、IE 8で試しています。
何も設定していないので、普通にページがiframe内に読み込まれて表示されます。
サイトA及びサイトBのどちらにも次の設定を.htaccessに追加しました。(サイトAにも追加したのは読みこまれる frame1.html があるためで、読み込むページの index.html があるからではありません)。
index.htmlをブラウザで開くと次のように表示されます。
SAMEORIGINを設定してありますので、読み込まれるページとは別のサイトから読み込まれた場合、そのページは表示されません。ChromeとFirefoxの場合は単に空白を表示するようですがIEの場合はエラー表示となりました。エラーの部分だけ拡大すると次のように表示されています。
サイトA及びサイトBのどちらにも次の設定を.htaccessに追加しました。
index.htmlをブラウザで開くと次のように表示されます。
DENYを設定してありますので、どこから読み込まれるかに関係無くiframe内では表示されません。
このようにX-Frame-Optionsを設定することで、ページがフレーム内で読み込まれたときに表示させるかどうかを適切にコントロールできるようです。また主要な3つのブラウザでそれぞれ対応されていることも確認できました。
なお、今回は .htaccess ファイルに設定を書き込みましたが、ページ単位でmetaタグを使って記述が出来ると書かれている情報もありました。
実際に試してみたところ、Chromeでは設定が反映されましたがFirefoxとIEでは設定が反映されませんでした。metaタグでは現在使えないのか、それとも設定方法が間違っているのかは分かりません。
そういった設定がWebページに対して可能なのかどうか調べてみたところ、X-Frame-Options HTTP レスポンスヘッダというものを使えばコントロールできるようです。
LINK: The X-Frame-Options response header
クリックジャッキング攻撃を防止するなどの目的で用意されたもののようですね。最近新しく出来たものではなく随分前からあるようです。今後使う機会もあるかもしれないので使い方を確認しておきました。
X-Frame-Optionsヘッダに設定可能な値はDENYとSAMEORIGINの2つがあります。
DENY フレーム内に表示するのを全面禁止
SAMEORIGIN 同じサイト内のページでフレームに読み込まれた場合だけ許可
これを読み出される側のページが含まれるサイトで設定します。例えば http://www.example.com/ でDENYを設定しておくと、このサイトに含まれるページは自分のサイトを含めどのサイトに含まれるページからもiframeで読み込むことが出来なくなります。
設定方法を行なうには例えば .htaccess ファイルに次の設定を追加すればいいようです。
Header always append X-Frame-Options SAMEORIGIN
では実際に試してみます。
今回、サイトAに他のページを読み込む index.html と読み込まれるページ frame1.html を用意します。また別のサイトBに読み込まれるページ frame2.html を用意します。
index.htmlでは次のように他のページをiframeで読み込んでいます。
<body> <iframe src="http://サイトA/frame1.html" width="400" height="100"> frame test1 </iframe> <iframe src="http://サイトB/frame2.html" width="400" height="100"> frame test2 </iframe> </body>
読み込まれる方の frame1.html と frame2.html は適当なコンテンツを記述してあります。
1. X-Frame-Optionsを何も設定しなかった場合
最初にX-Frame-Optionsを何も設定しなかった場合です。index.htmlをブラウザで開くと次のように表示されます。
※ Chrome 13.0.782.220、Firefox 6.0.2、IE 8で試しています。
何も設定していないので、普通にページがiframe内に読み込まれて表示されます。
2. X-Frame-OptionsにSAMEORIGINを設定した場合
サイトA及びサイトBのどちらにも次の設定を.htaccessに追加しました。(サイトAにも追加したのは読みこまれる frame1.html があるためで、読み込むページの index.html があるからではありません)。
Header always append X-Frame-Options SAMEORIGIN
index.htmlをブラウザで開くと次のように表示されます。
SAMEORIGINを設定してありますので、読み込まれるページとは別のサイトから読み込まれた場合、そのページは表示されません。ChromeとFirefoxの場合は単に空白を表示するようですがIEの場合はエラー表示となりました。エラーの部分だけ拡大すると次のように表示されています。
このコンテンツはフレーム内で表示できません
この Web サイトに入力する情報のセキュリティを保護するため、このコンテンツの発行者はフレーム内での表示を許可していません。
この Web サイトに入力する情報のセキュリティを保護するため、このコンテンツの発行者はフレーム内での表示を許可していません。
3. X-Frame-OptionsにDENYを設定した場合
サイトA及びサイトBのどちらにも次の設定を.htaccessに追加しました。
Header always append X-Frame-Options DENY
index.htmlをブラウザで開くと次のように表示されます。
DENYを設定してありますので、どこから読み込まれるかに関係無くiframe内では表示されません。
まとめ
このようにX-Frame-Optionsを設定することで、ページがフレーム内で読み込まれたときに表示させるかどうかを適切にコントロールできるようです。また主要な3つのブラウザでそれぞれ対応されていることも確認できました。
なお、今回は .htaccess ファイルに設定を書き込みましたが、ページ単位でmetaタグを使って記述が出来ると書かれている情報もありました。
<meta http-equiv="X-FRAME-OPTIONS" content="SAMEORIGIN" />
実際に試してみたところ、Chromeでは設定が反映されましたがFirefoxとIEでは設定が反映されませんでした。metaタグでは現在使えないのか、それとも設定方法が間違っているのかは分かりません。